
Back from the Ajax Summit, whistling a happy tune.
May 11th, 2005I’ve spent the last couple of days in San Francisco at the Ajax Summit hosted by O’Reilly and Adaptive Path. You can find notes on the summit at Ajaxian.
Many many thanks are due to Adaptive Path and O’Reilly for having the foresight to draw together such an exciting multidimensional braintrust.
Since Jesse’s article a few months ago which coined the Ajax name, the community has sounded like an orchestra warming up – many players making squeaks and squawks, adjusting their tuning along the way, the odd trumpet blast and cymbal crash. This summit brought us all together and introduced us to this new arrangement of an old favourite and while we’re not ready for Carnegie Hall, we ended up with some very pleasant harmonic passages, the odd memorable solo, and the sense amongst all of us that we’re now going off in our different directions humming our own variations of the same tune.
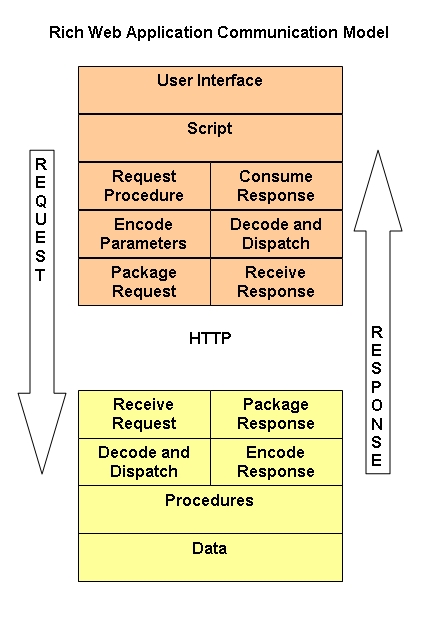
I came up with an architectural diagram shown below which, while open to refinement, describes for discussion purposes the layers of communication in a rich internet application, and it forms the basis of this newly arranged WebDev favourite. The toolkits that are currently available and being developed provide different ranges of coverage of the model, allowing you to:
- have the toolkit do it all from top to bottom (e.g. Ruby on Rails)
- provide your own back end and have the middle and front end taken care of for you (e.g. JackBe, which has an incredible toolset)
- use a component based framework like Dojo, where you can plug in different transport (iframe, XMLHTTP, script injection) or encoding layers (XML, JSON, delimited text)
- make browser-based RPC calls with SAJAX and do the UI part yourself
- intertwine HTML/CSS and Flash, use Flash for behind the scenes transport and advanced presentation (did you know that there are open source Actionscript compilers now? Flash sure ain’t any more what you think it was)
These are vastly different approaches, but we agreed that they are all forms of Ajax – using sub-page information transfer to support a rich interface that allows developers to be freed from some of the constraints of conventional stateless http page-refreshing web design and to be able to better collaborate with user-experience focused UI designers to make applications that are intuitive and responsive.
Please, by all means, join into the conversation wherever you see it discussed and however you want to contribute.


Thanks for this entry. Gives a good base to explore from. Congrats on your participation at the conference. I’m sure you had a great time.
My 2 cents, Brent! Glad to see you are still busy, and just as humble as ever.
peter
Brent –
I am using ‘Ajax’ (iframe/xmlhttp) since you made me aware of this many years ago for our intranet. I have used on our Cold Fusion server, but will be putting on our Oracle 10g servers.
TIA,
Patrick Whittingham
Yes, same to me. Brent Ashley, you are the “ajax” protagonist (say hero)! 😉
For my money, RSJS is it. Thanks Brent! 😉
I don’t like the fact that IE does not natively support XMLhttpRequest! My customers sometimes turn off ActiveX; what do I tell them? I have to have a solution that works for everybody, so RSJS is superior in my mind. Seems it works better with the back button too…
I like the toolkits, RICO looks really nice and it’s free:
http://openrico.org/home.page
And I feel troutgirl is right, DHTML is finally having it’s day. For my $, it’s the way to go, because it’s open, it’s ubiquitous and it’s stable.
Most of the claptrap I hear about DHTML centers on the shortcomings of Javascript. That’s a bunch of BS. Read crockford.com and then come talk to me.
XML? I say JSON works, and even just javascript datapack and arrays work fine too. And a lot less overhead, and higher performance. Usually XML is overkill.
The other big JS gripe is debugging on IE. Nope, sorry, that works really well too. Check out my article on IE debugging of Javascript using the MS Script Editor, which is basically free and is a fully featured debugging environment that integrates easily with IE6:
http://www.mandala.com/javascript/debug_javascript.html
DEBUG DEBUGGER DEBUGGING JAVASCRIPT INTERNET EXPLORER IE JSP
It was hard for me to find so I try to help other folks find it…
Jeff-
Thank you very much for all of your work.
I’ve done some coding to simplify sending and retrieving data, and wrote some documentation that may be helpful for those interested in doing remote scripting.
http://simpletutorials.com/tutorials/jsrs/index.php
school project ajax messager
but i don’t no ajax skill
ajax is use asp? or only php read?
The other big JS gripe is debugging on IE. Nope, sorry, that works really well too
been into ajax for a while now, can say it’s alot of extra coding and requesting unlike superglobals, but definitly worth it in the end. great article.